小红书B端UI Kit
提升设计师效率的最佳利器

工具
Figma
项目时长
4周
我的任务
根据设计规范重构组件元素
利用Figma功能使组件可自动布局,并将组件编组
制作UI Kit文档以及使用说明
项目背景
小红书B端产品繁多,包括企业号平台,品牌合作平台,商家管理平台等。为了构建一套标准的设计秩序,小红书UED设计组建立了B端设计规范,希望以此提升B端业务的效率与效益,满足视觉轻量化的视觉语言,提升全局组建库的通用性。但是此B端设计规范冗杂,控件不易直接在设计中复用,设计师需要花费大量时间阅读文字说明,导致使用效率低下,使用时间成本高。
解决方案
我在原有的设计规范上提取组件,制作一套轻量化的UI kit,减少文字说明,清爽简洁,方便复制使用,让设计师专注在提供更好的设计。同时,便捷的Figma功能能够帮助沉淀一套可切换样式、根据内容填充物自动布局变化的设计组件,大幅提升使用效率。
轻量 - 采用更简单清爽的布局,无需复杂的文字说明,注重视觉本质,易于理解
便捷 - 通过Figma内置功能和预先设定,减少多余冗杂的调整过程,提升使用效率
规范 - 与现有控件规范保持一致
设计流程
UI Kit的设计主要分为4个部分,使用到的Figma功能说明:Auto Layout,Constraints,Variants。
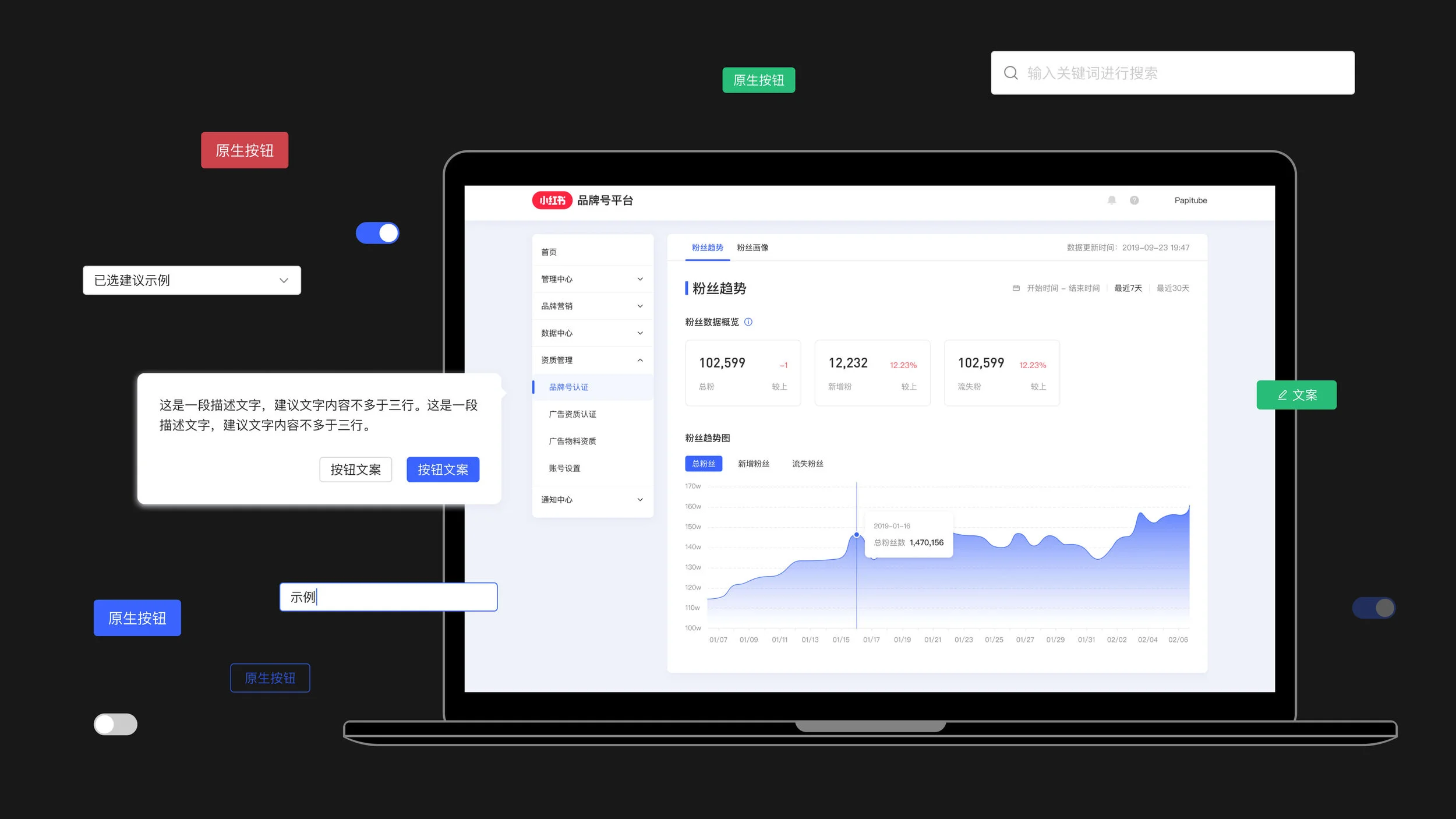
使用示例
自动文字布局
在气泡和弹窗卡片内使用Auto Layout,卡片高度可根据文字长度自动增长,并保持各元素间距不变。
一键切换样式
将相同类型的组件通过Variants进行组合,可通过下拉框一键更改单选/多选样式以及选择状态,并保持选项内容不变,无需剪切复制调整。
均衡分配空间,自由增添元素
结合Auto Layout,Constraints,以及Variants的功能,制作出可调整元素类型,并根据固定长度自动分配元素空间的组件。
在此步骤引导组件中,步骤元素长度为定值,可进行多种步骤类型的切换(Variants),连接线长度则根据步骤数量进行调整(Constraints)。只需要复制粘贴一个步骤元素和连接线在组件内,组件便可在固定长度内重新进行内容布局(Auto Layout)。
反思与收获
B端设计不同于C端,在确定视觉规范后,效率排在第一位。
设计UI Kit与设计其他任何页面都一样,设计师需要最直观的样式,让用户能够轻松上手,只不过这时候的用户是设计师自己。
想要制作出更方便易用的组件,就需要充分发挥设计软件提供的功能,根据组件丰富的应用场景为其元素添加不同的布局、变换方式,使之在任何调整下都严格按照规范。